その余白、本当にデザイン通り?行間の余白も意識しよう!


デザイナーの意図は再現したいよね?
どうも。フロントエンドエンジニアの杉原睦弘です。
見出しに指定した margin, padding が想定よりも広く見えるということ、ありますよね?
「目の錯覚かな~」
「錯覚だろうな~」
「錯覚だからしかたないな~」
と思っている方、目の錯覚ではなく、それ、実際に広いのですよ。
インライン要素と余白
見出しの下に10pxの余白があるデザインがあるとします。
そのデザインを再現するために、見出しの下に
margin-bottom:10px;
を指定しました。

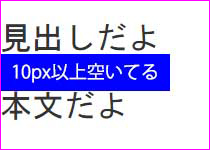
なんだか余白が10px以上空いている気がします。
これはなぜでしょうか。

font-sizeとline-heightの関係
文字の高さは文字サイズ(font-size)と行間(line-height)で決まります。
font-size:16px;
とすれば、文字の高さは16pxとなります。
line-heightはpxなどの単位を指定しない場合は、font-sizeとline-heightを掛け合わせた数値になります。
line-height:1.5;
を指定すると、font-sizeが16pxなので、
16 x 1.5 = 24
となり、文字の高さは24pxになります。

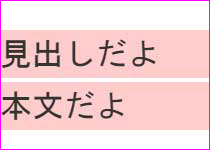
※文字の領域の高さが分かりやすいように背景色をつけておきました。
この時、行間として追加される高さは、文字の上下に均等に2分割された値が適応されます。
文字自体の高さは16pxで、行間を含んだ要素の高さは24pxなので、
24 - 16 = 8
となり、8pxが行間分の高さということになります。
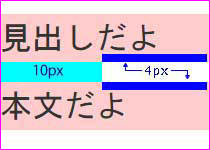
この8pxを2で割った数の、4pxが文字の上下に追加されることとなります。

margin-bottom:10px;
としたときに、見出し文字の下側の行間4pxが存在しているので、14pxの余白があきます。
今回の場合、見出しの次には本文がありますので、本文に適用されている上側の行間4pxをあわせると、見出しの下には18pxの余白があることになります。
デザイン上10pxの余白が空いているのなら、見出しと本文のline-height分を差し引いた数である、
margin-bottom:2px;
としないとデザインが再現できません。

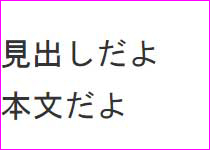
文字の背景色を消したものはこちら。

見出しの下に10pxの余白がある見た目になりましたね。
フォントによって行間は違う
cssでline-heightを指定して安心していませんか?
実はフォントによっても行間は違うのです。
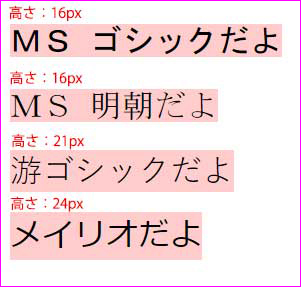
下の画像は、
font-size:16px;
line-height:1;
を指定したもののキャプチャです。

MS ゴシック、MS 明朝の2つは意図した通り16pxになっていますが、游ゴシックとメイリオはfont-sizeよりも大きくなっています。
これはフォント自体のデフォルトの行間によるものです。
メモ帳やMicrosoft Office Word などのテキストエディタでフォントをメイリオにしてみると、行間がとても広くなったりするんですが、これはフォント自体に行間が設定されているためです。
コーディングの際にこの行間の問題を解決するには、
display: block;
や
dispay: inline-block;
等を指定することで高さを意図した高さにすることができます。
また、文字をブロック要素で囲ってスタイルを調整するというのも手です。
最後に
余白の調整をするのに難しいことはなにもありませんが、原因がフォントの行間にあるということがわかっていないと、適切な対応ができません。
「謎の余白があいてるんだけど!」というときは行間の可能性も考慮してみてはどうでしょう。
ではでは
-
SNS
-
投稿日
-
カテゴリー
BTM Useful
