CSS3アニメーションを手軽に作成できるオンラインツール9選

はじめに

こんにちは。デザイナーのウエモトです。
前回予告……からちょっとだけ趣向を変えて、今回はCSS3アニメーションを実装するオンラインツールを紹介したいと思います。“より手軽に使える”といったファクターにスポットライトを当て、JavaScript(jQuery)を利用しなくてもHTML/CSSだけでアニメーションを実装できるタイプのツールをピックアップしてみました。
ジェネレータ
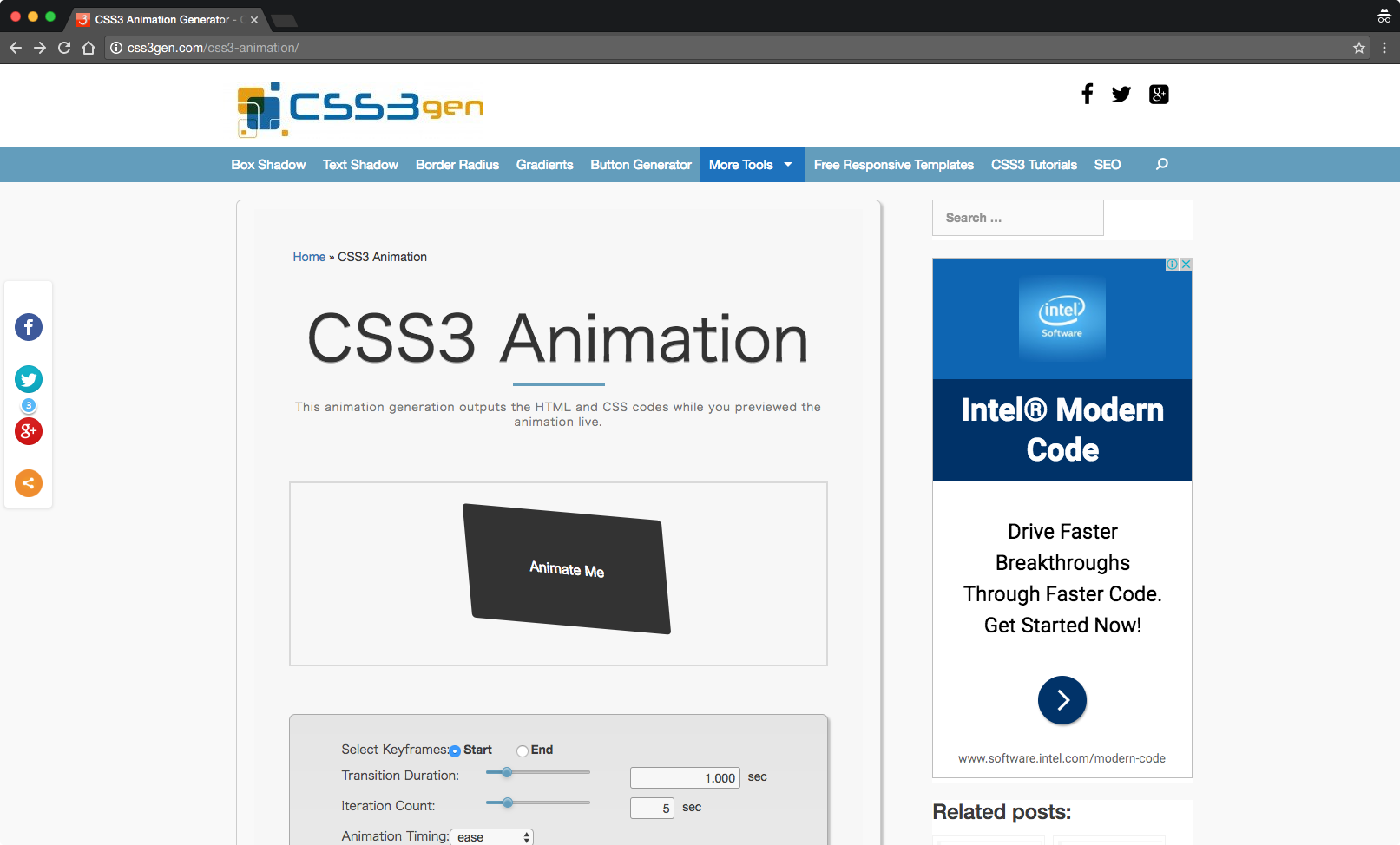
CSS3 Animation Generator – CSS3gen

http://css3gen.com/css3-animation/
CSS3genは基本的なCSSアニメーションを簡単に作成できるツールです。スライドバー型のツマミで各種プロパティを編集でき、この手のツールには欠かせないプレビュー機能もあります。
ただしイージング(加速・減速のタイミング)はCSSのanimation-timing-functionプロパティ値に対応する「ease」「linear」「ease-in」「ease-out」「ease-in-out」の5パターンのみ、また設定できるキーフレームは最初と最後だけ…ということで、まさにシンプルなアニメーションを手早く実装するためのツールとなっています。
なお、コントローラを操作するとリアルタイムでコードが書き換わります。
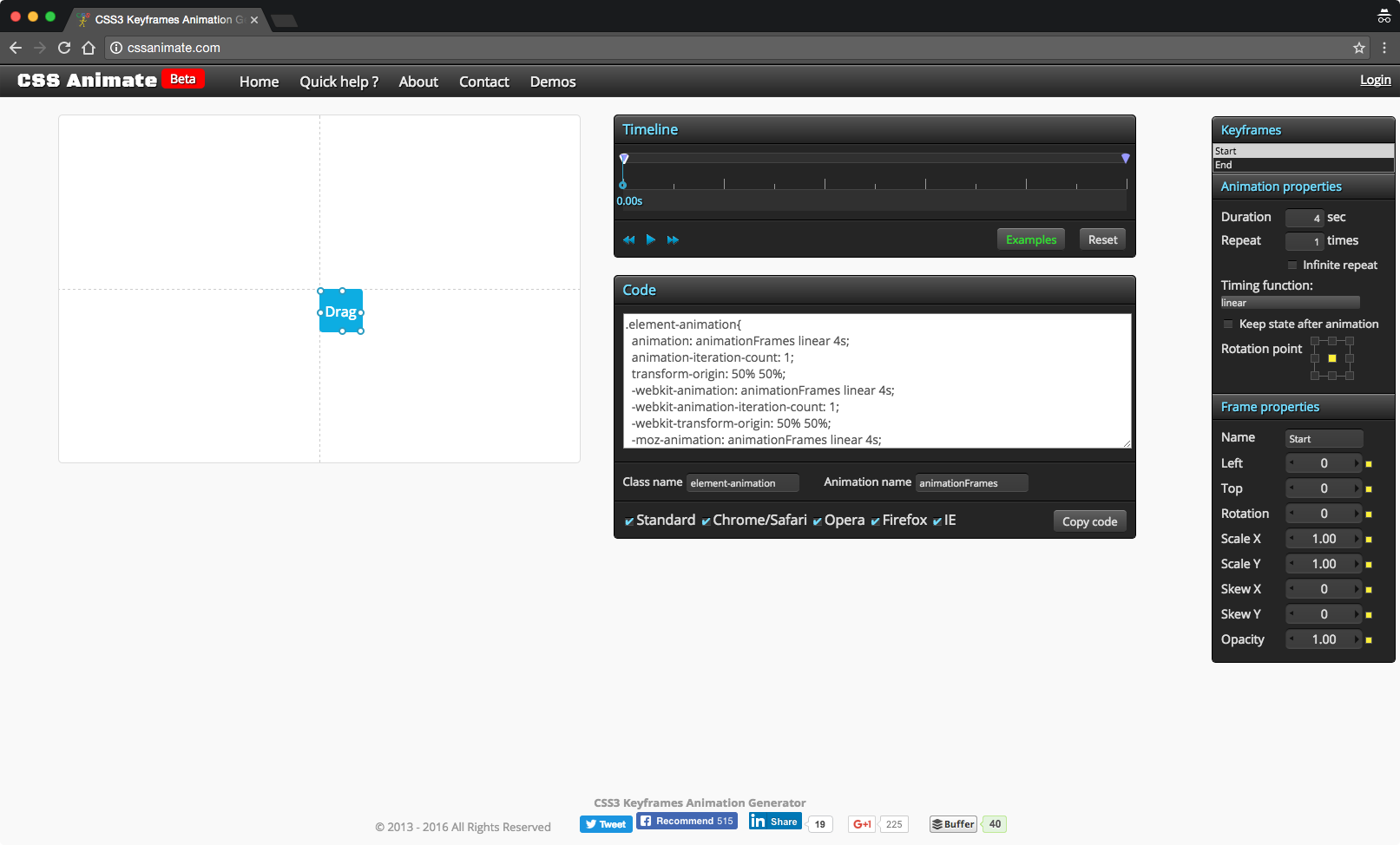
CSS3 Keyframes Animation Generator

先に紹介したCSS3genではツマミでの操作に限定されていましたが、この“キーフレームジェネレータ”はプレビューエリアのオブジェクトをドラッグ&ドロップで移動できるなど、より直感的に扱えるツールとなっています。ツールの名称通り、複数のキーフレームを設定して柔軟に編集することが可能で、3D回転も含むオブジェクトの変形や透明度の変更機能などと組み合わせて多彩なアニメーションを実装できるようになっています。
オブジェクトの動作例(Examples)が多数用意されているのも特長的で、それをもとにアレンジするとより簡単にユニークなアニメーションを作成できます。
このジェネレータも編集結果をプレビューで確認でき、リアルタイムでコードが出力されるタイプのツールとなっています。
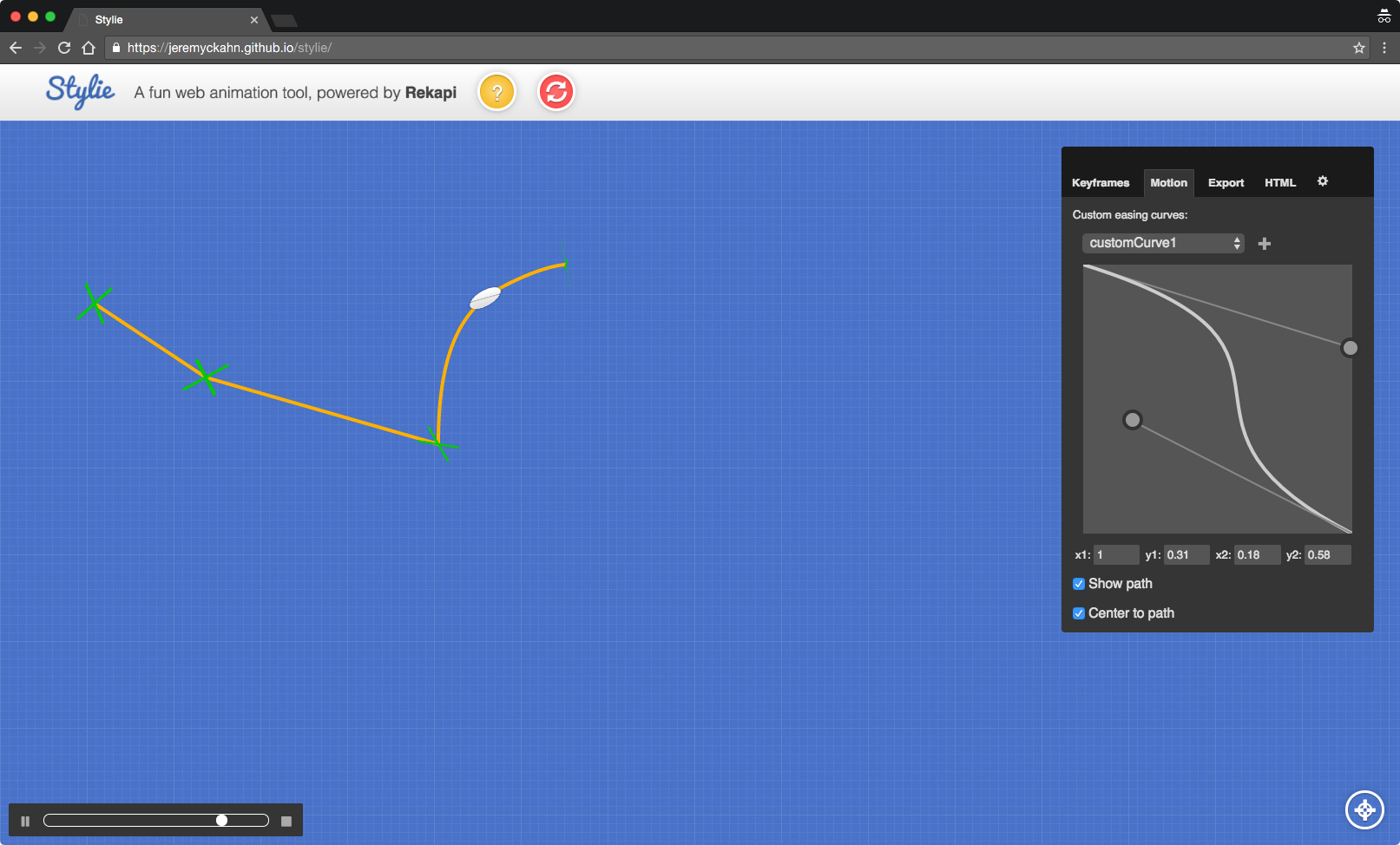
Stylie

https://jeremyckahn.github.io/stylie/
Stylieも直感的に扱えるジェネレータで、ドラッグ&ドロップによるオブジェクトの移動、3D含む回転(画面右下のアイコンで編集モードを呼び出せます)など、前出のジェネレータと同様に多彩な機能を備えています。
このツールのユニークな機能としてはイージングカーブのカスタマイズがあげられます。キャプチャにある通り、右上の編集エリアでベジェ曲線を扱うようにマウスで操作してカーブの形状を調整できます(数値指定も可能)。ここで作成したイージングパターンはキーフレームごとにオブジェクトのモーションに与える効果として使うことができます。プレビューエリアでオブジェクト移動の軌跡を確認できるところも便利です。
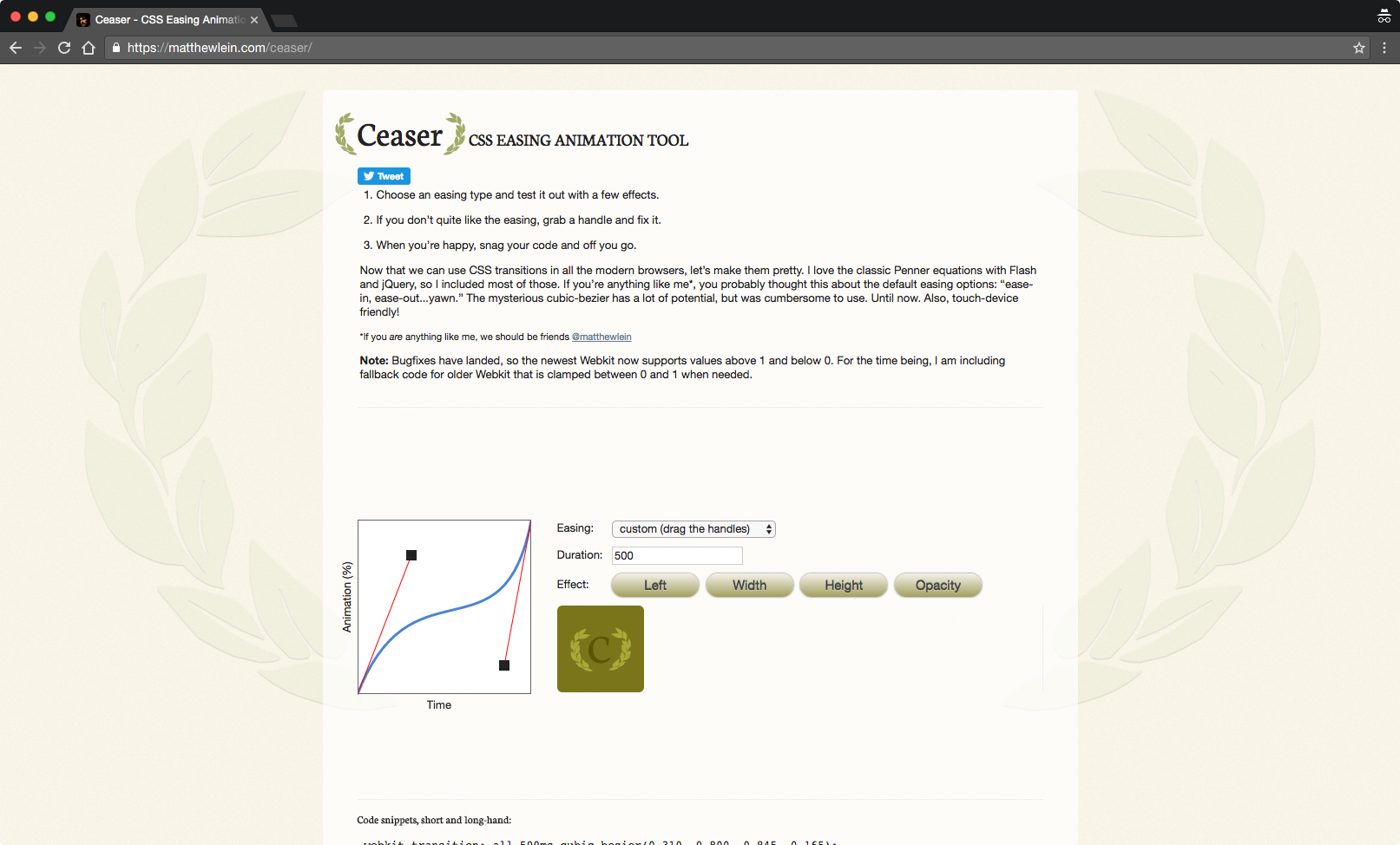
Ceaser - CSS Easing Animation Tool

https://matthewlein.com/ceaser/
Stylieほど高機能じゃなくていいからピンポイントでイージングをカスタマイズしたい!という場合にピッタリなツールがこのCeaserです。
Ceaserではイージングパターンが予め29個も用意されていますが、さらに動作の実行量(Animation(%))と時間の経過(Time)の二軸で表現されるカーブを動かすことでイージングを調整することができます。「Effect」の各ボタンをクリックすると、オブジェクトに対してイージング効果を与えた場合にどのように動作するのかを、横移動・幅・高さ・透明度ごとに確認できます。ただしCeaserにはキーフレームや位置を設定する機能はないため、あくまでイージングをきめ細かく調整するのに集中したい場合に便利なツールとなっています。
なお、出力できるコードはCSSのtransition-timing-functionプロパティに対応するcubic-bezierで表現された値です。
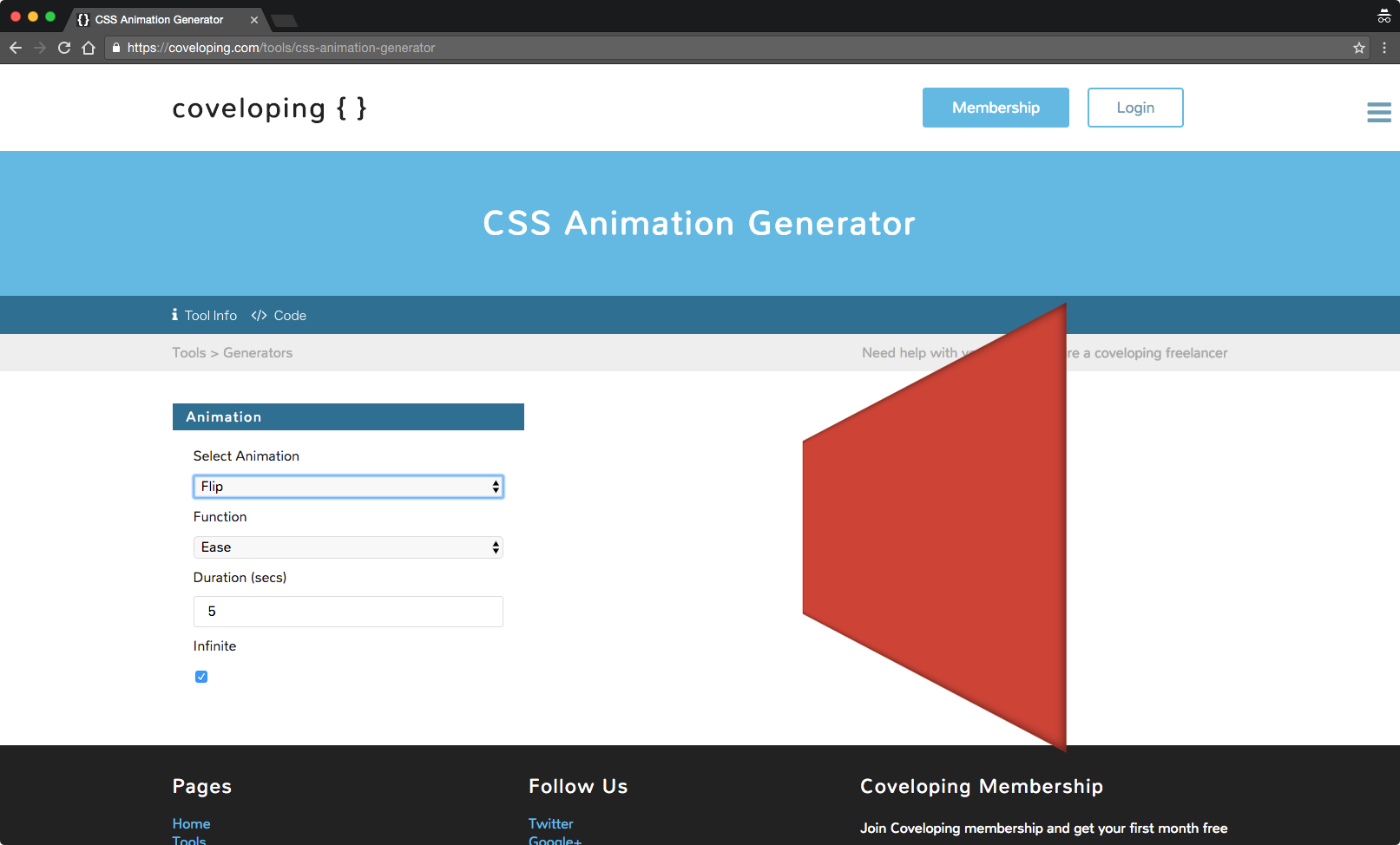
CSS Animation Generator – Coveloping

https://coveloping.com/tools/css-animation-generator
こちらのCovelopingのジェネレータは、事前に用意されている大量のアニメーションパターンから気に入ったものを選ぶピッカー的なツールです。
まずツール画面の「Select Animation」からアニメーションを選択してプレビューエリアで内容を確認、そこから微調整していきます。「Infinite」にチェックをつけるとプレビューがループするので、「Duration」(アニメーションにかける時間)と「Function」(ease、linearなどのイージング)を決めてからプレビューするとアニメーションの内容を確認しやすいでしょう。
納得いくものが選択・編集できたらアニメーション設定エリアの上に表示されている「 Code」リンクをクリックすると対応するHTML/CSSのコードが表示されます。
ライブラリ
ツールをいじる時間も惜しいんです…という緊急事態にあっては(あってほしくはないことですが…笑)、決め打ちのライブラリから使いたいものを選ぶのも1つの解ですね!
ってことで(?)次に2つのCSS3ライブラリをご紹介します。
Animate.css

https://daneden.github.io/animate.css/
CSS3アニメーションの著名なライブラリとしてこのAnimate.cssがよく取り上げられていますが、実際のところ使いたいアニメーションがあるかどうかを本当に手軽に確認できます。プレビューページでセレクタから任意のアニメーションを選んで「Animate it」ボタンを押すだけ。用意されているパターンはなんと75種類!
公開されているCSSファイルを覗くとclass別にきちんと分けられているので、ファイルごと読み込ませなくても使いたいものだけコードをコピペすればいいよねって気軽さがあります。なお、GitHubのページに行くとjQueryとの便利な連携方法も紹介されています。
Magic CSS3 animations

https://www.minimamente.com/magic-css3-animations-by-minimac/
Magic CSS3 aimationsも名称通りCSS3アニメーションのライブラリです。デモページでは65個の効果がカテゴリごとに紹介されています。Animate.cssとは違ってアニメーションの名称が付けられたボタンがずらっと並べられていて、ひょっとしたら挙動確認にはこちらの方がラクかもしれません。気になる名称があったらただボタンを押すだけでプレビューで確認できるため、「セレクタから選ぶ→ボタンを押す」行程から一手間省けるからです。
このライブラリもjQueryと連携するとさらに便利だよ、とGitHubページでカスタマイズ例が紹介されています。
ローディングスピナー
以下、ローディングスピナーを2つご紹介。
ローディングスピナー……ブラウザがwebページや画像などを読み込んでいる途中(ローディング)ですよ、という状況を示すあのアイコンのことですね。スピナーにはくるくる回転するという意味があることからこうした名称が定着したようです。
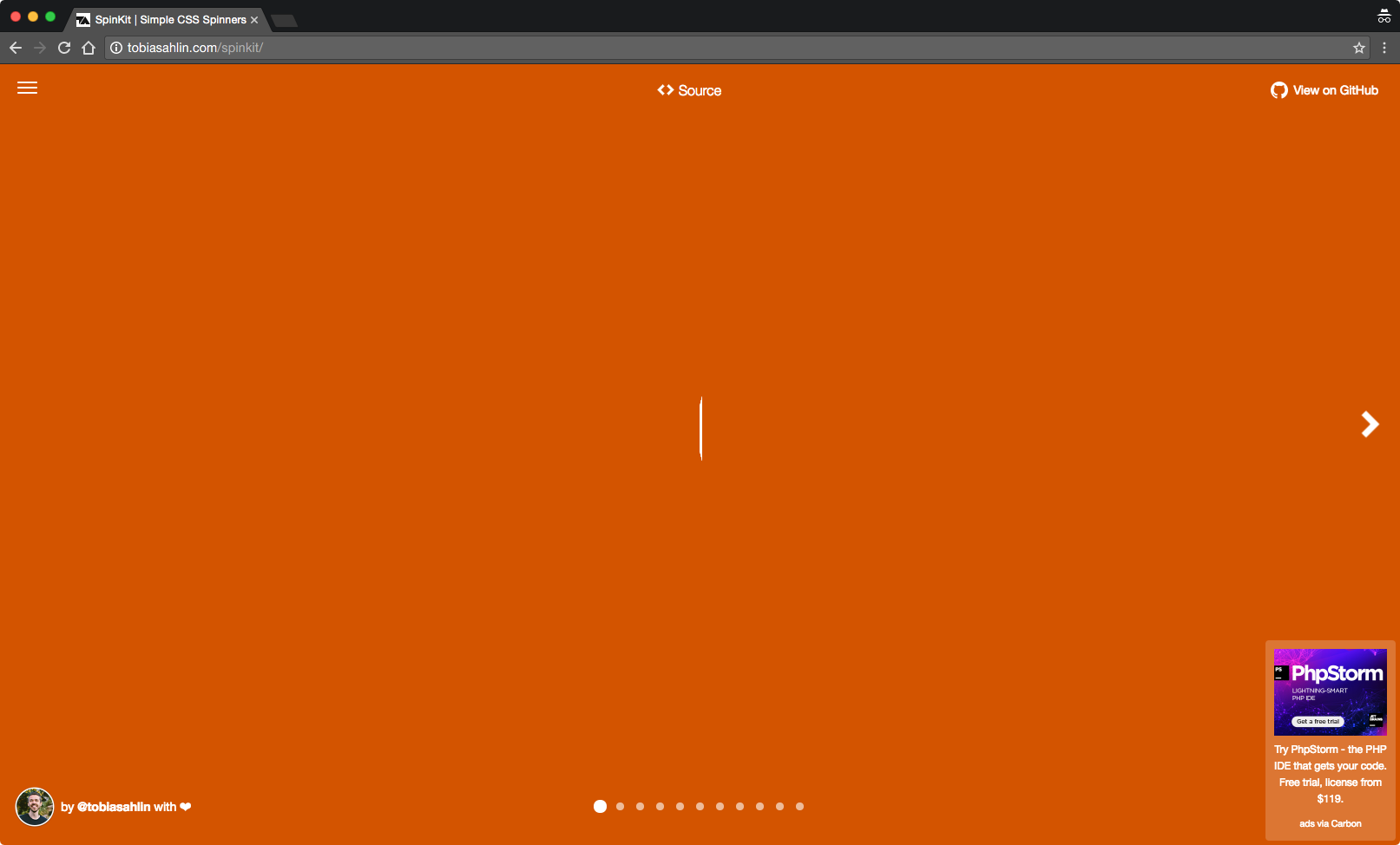
SpinKit

http://tobiasahlin.com/spinkit/
SpinKitは10種類のスピナーを備えたCSSキットです。数はそれほど多くはありませんが、印象的な効果を活用することができます。
アニメーション例はページャーかコントローラで切り替えて確認できますが、プレビューで気に入ったものがあれば画面上部の「<>source」をクリックすると同一画面内でモーダルウィンドウが開いてHTML/CSSのコードが表示されます。モダンなwebアプリは文字通りお手軽ですね!
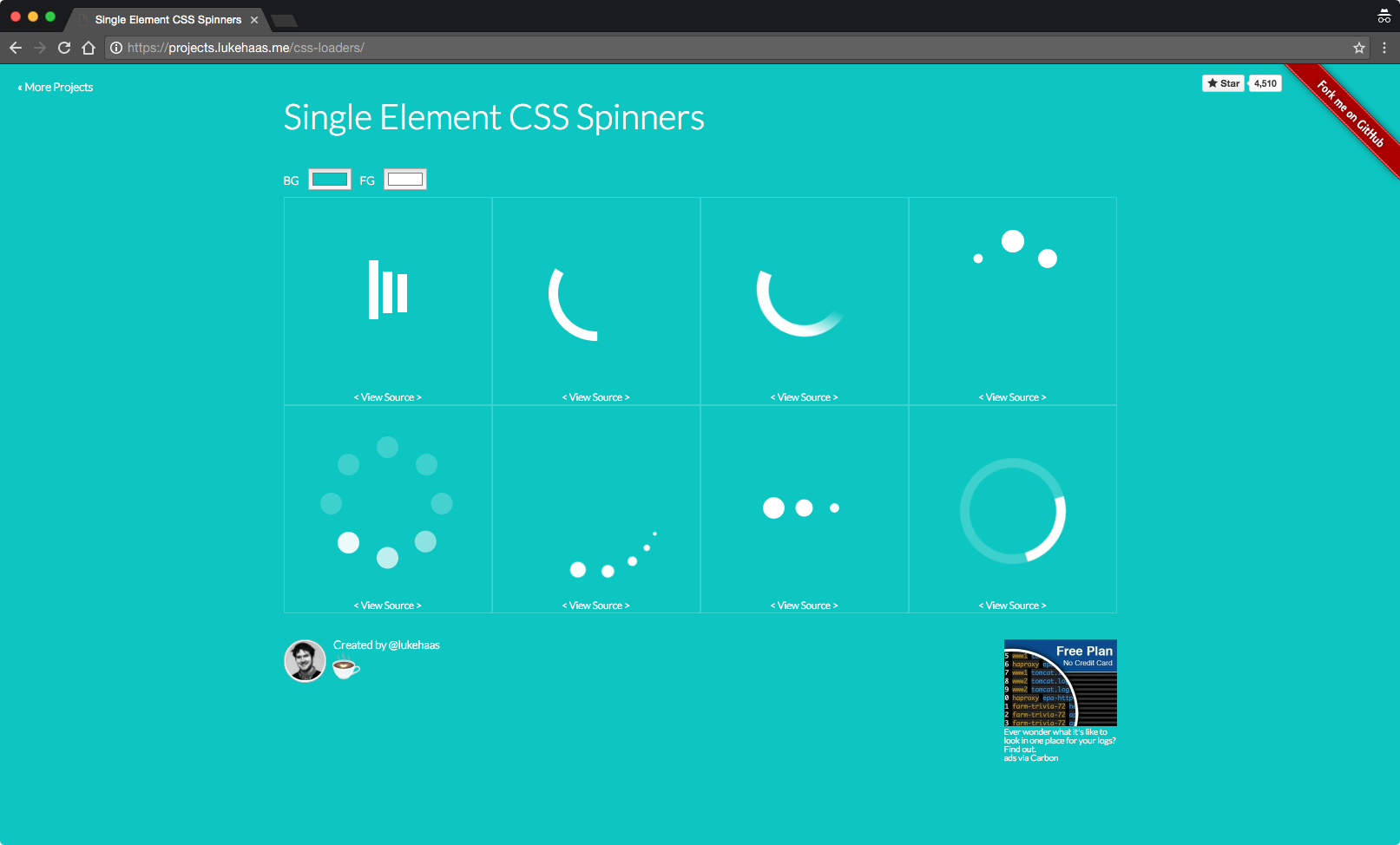
Single Element CSS Spinners

https://projects.lukehaas.me/css-loaders/
こちらもスーパーお手軽なローディングスピナーのライブラリです。全8種。
前出のSpinKitはスライダーで切り替えて一つずつアニメーション例を表示させていますが、このスピナーズの場合は予めすべてのアニメを表示させています。数が多くなければこのように一覧表示させていると比較しやすく、確認にかける時間も短縮できるかもしれません。
HTML/CSSコードの表示はやはりモーダルウィンドウ内に納め、ページ遷移が発生しないつくりになっています。当世におけるオンラインツールの面目躍如といったところでしょうか。
終わりに
CSS3アニメーションって使うシーンある?といったそもそも論を回避したままできましたが(笑)、たとえば画面転換(パネル切り替え)の効果をもたらすフリップアニメーションなどもサイトの構成によっては使えるでしょうし、PC閲覧前提のwebサイトならマウスホバー/アウトのエフェクトといったちょっとした使い方でもユーザの関心を惹きつけるのに役立ったりします。
そのちょっとした効果を手軽に実装するのに助けとなるツールがオンラインで公開されているのも、やはりそれなりに需要があるからなのだろう…と凡庸なことを考えつつ今回はこのあたりでお開きとさせていただきます。あー作業時間短縮したい。それではまた!
-
SNS
-
投稿日
-
カテゴリー
BTM Useful
