読みやすいサイト作ってますか?文字の読みやすさの基準を知ろう!

 写真=パンダの中のパンダさん
写真=パンダの中のパンダさん
あなたのサイトは、文字が読みやすいデザインになっているでしょうか。
「自分の目では読みやすい」という基準で作っていませんか?
W3Cの草案では、文字の読みやすさの基準について明確にされています。
本記事ではW3Cが定義している基準について紹介します。
読みやすさとはなんだろう
W3Cの定義を知る前に、自分にとって読みづらいと思う境界線を感覚として認識してみましょう。
白文字に、黒からグレーの背景色の一覧を作成してみました。
パターン1. [color: #fff; background: #000;]
素敵なテキスト素敵なテキスト
パターン2. [color: #fff; background: #333;]
素敵なテキスト素敵なテキスト
パターン3. [color: #fff; background: #555;]
素敵なテキスト素敵なテキスト
パターン4. [color: #fff; background: #777;]
素敵なテキスト素敵なテキスト
パターン5. [color: #fff; background: #999;]
素敵なテキスト素敵なテキスト
パターン6. [color: #fff; background: #bbb;]
素敵なテキスト素敵なテキスト
どこからが読みづらいと感じたでしょうか。
おそらく、「パターン6」は読みづらいと感じたのではないかと思います。
では、「パターン4」や「パターン5」はどうでしょうか。
なんだか微妙なラインな気がしませんか?
この問題の悩ましい点は、ディスプレイの色相彩度明度の設定によっても左右されることですね。
こういった人によって読みづらいと思うかどうかが曖昧な色合いを使ってデザインをすると、お客様から「(見づらいから)もっとシュッとさせてよ!」と、リテイクが発生するかもしれません。
先ほどの一覧がW3Cの基準を満たしているかどうかを追加してもう一度みてみましょう。
基準を最低限度達成しているものは「AA」、高い基準で達成しているものは「AAA」、として評価されます。
パターン1. [color: #fff; background: #000;]
通常文字 (22px未満): AAA;
巨大文字 (22px以上): AAA;
太文字 (14px以上): AAA;
素敵なテキスト素敵なテキスト 素敵なテキスト素敵なテキスト 素敵なテキスト素敵なテキスト
パターン2. [color: #fff; background: #333;]
通常文字 (22px未満): AAA;
巨大文字 (22px以上): AAA;
太文字 (14px以上): AAA;
素敵なテキスト素敵なテキスト 素敵なテキスト素敵なテキスト 素敵なテキスト素敵なテキスト
パターン3. [color: #fff; background: #555;]
通常文字 (22px未満): AAA;
巨大文字 (22px以上): AAA;
太文字 (14px以上): AAA;
素敵なテキスト素敵なテキスト 素敵なテキスト素敵なテキスト 素敵なテキスト素敵なテキスト
パターン4. [color: #fff; background: #777;]
通常文字 (22px未満): NG;
巨大文字 (22px以上): AA;
太文字 (14px以上): AA;
素敵なテキスト素敵なテキスト 素敵なテキスト素敵なテキスト 素敵なテキスト素敵なテキスト
パターン5. [color: #fff; background: #999;]
通常文字 (22px未満): NG;
巨大文字 (22px以上): NG;
太文字 (14px以上): NG;
素敵なテキスト素敵なテキスト 素敵なテキスト素敵なテキスト 素敵なテキスト素敵なテキスト
パターン6. [color: #fff; background: #bbb;]
通常文字 (22px未満): NG;
巨大文字 (22px以上): NG;
太文字 (14px以上): NG;
素敵なテキスト素敵なテキスト 素敵なテキスト素敵なテキスト 素敵なテキスト素敵なテキスト
パターン5は、基準を満たしていないことがわかります。
パターン4は、通常文字が基準を満たしていないものの、特定の条件では「AA」を満たすことがわかります。
感覚的に「なんとなく読みづらい」と感じていた部分と合致していたのではないでしょうか。
W3Cの定義する読みやすさの基準
W3Cの基準では、ロービジョン(弱視)や色覚異常の人でも文字を認識できることが、必要最低限の基準として設定されています。
この基準をざっくりと説明すると「色覚異常の人を考慮し、色相彩度に頼らない方法で文字の読みやすさを担保するためにコントラスト比を適切に保ちましょう」というお話です。
詳しくは以下に引用します。
この達成基準の意図は、(コントラストを強化する支援技術を使用していない) 中度のロービジョンの人がテキストを読めるように、テキストとその背景との間に十分なコントラストを提供することである。
色覚異常ではない人にとって、色相及び彩度は文字の読みやすさに影響を与えることはほとんど又は全くないことが読解力による評価の結果からわかっている (Knoblauch et al., 1991)。
色覚異常は、輝度コントラストに多少の影響を及ぼす可能性がある。
したがって、WCAG 2.0 勧告では、色覚異常の人もテキストと背景との間の適切なコントラストを持つように、色が主要因とならないような方法でコントラストを算出している。
因みに、なぜ色覚異常の場合は色相彩度で可読性を担保できないのかというと、色覚異常は多様なため色の組み合わせを定めることが困難であるためです。
適切なコントラスト比は 7:1
W3Cの定義するコントラスト比のレベルには、「AAA」と「AA」の二つがあります。
レベル「AA」のコントラスト比は 4.5:1 で、80歳前後の高齢者の標準的な視力としてよく報告される視力である「20/40」程度まで視力低下した人を基準としています。
レベル「AAA」のコントラスト比は 7:1 で、「20/80」程度まで視力低下した人を基準としています。
W3Cの定義では、「20/80」よりも視力が弱い人は、支援技術を使っていると想定しています。
そのため、支援技術を使っていないロービジョン、色覚異常の人のために、コントラスト比 7:1 を最低限としてデザインを作成しておくのがベターです。
コントラスト比 7:1 の求め方
コントラスト比 7:1 を求めるための計算式も、W3Cにより定義されています。
計算式にについて、以下に引用します。
以下の公式を用いて、各文字(すべて同一ではない限り)の相対輝度を測る:
色の相対輝度 L = 0.2126 * R + 0.7152 * G + 0.0722 * B と定義されている。この場合のR, G 及び B は:
RsRGB <= 0.03928 の場合:R = RsRGB/12.92、それ以外の場合: R = ((RsRGB+0.055)/1.055) ^ 2.4
GsRGB <= 0.03928 の場合:G = GsRGB/12.92、それ以外の場合:G = ((GsRGB+0.055)/1.055) ^ 2.4
BsRGB <= 0.03928 の場合:B = BsRGB/12.92、それ以外の場合:B = ((BsRGB+0.055)/1.055) ^ 2.4
注記: また、RsRGB, GsRGB, 及び BsRGBは以下のように定義される:
RsRGB = R8bit/255
GsRGB = G8bit/255
BsRGB = B8bit/255
注記: "^"記号は指数演算子である。
注記: エイリアス文字では文字の端から2ピクセルの部分の相対輝度の値を使用する。
同じ公式を用いて、文字のすぐ隣の背景のピクセルの相対輝度を測る。
次の公式を用いて、コントラスト比を算出する。
コントラスト比が7:1と同じ、又はそれ以上である。【訳注:この計算式を用いているチェックツールで、コントラスト比が7:1以上であることを確認すればよい。】
引用元: G17: テキスト(及び画像化された文字)とその背景の間に、少なくとも 7:1 以上のコントラスト比をもたせる
なかなか長いですね。ちゃんと説明したいのですが長くなってしまうので、それは他の参考文献にお願いしてしまいましょう。
以下のサイトは、計算式をJavaScriptに書き換えているためエンジニアには理解しやすい内容となっています。
JavascriptでWC3のコントラスト計算式を書いてみるさて、計算式の引用文の中で、計算式を把握しておく必要はない旨の一文があることにお気づきでしょうか。
【訳注:この計算式を用いているチェックツールで、コントラスト比が7:1以上であることを確認すればよい。】
「計算式を理解しなくてもチェックツールを使えばええんやで」ということですね。
W3Cの計算式を用いているチェックツール
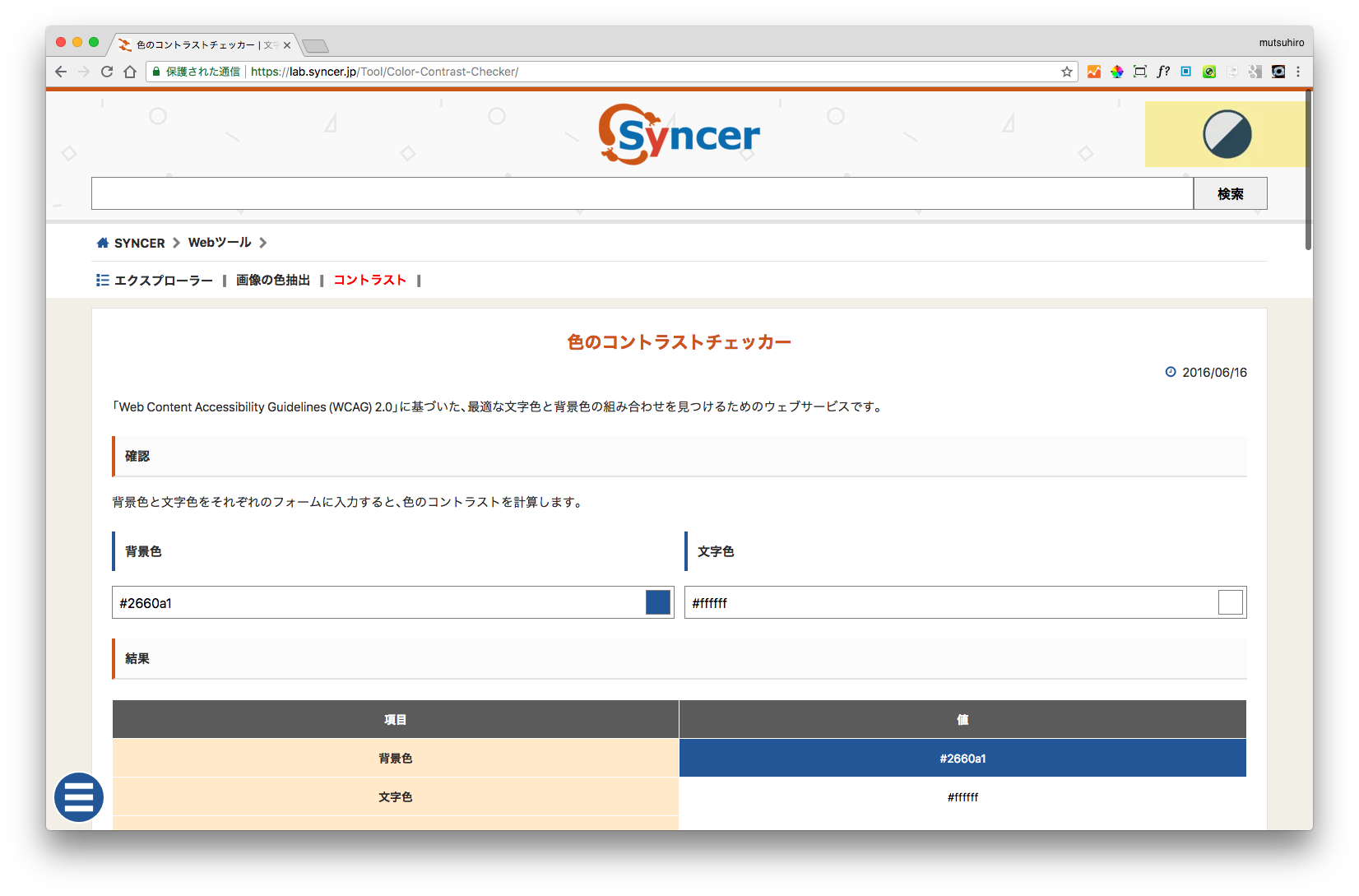
色のコントラストチェッカー

背景色と文字色をそれぞれの入力欄に入力すると色のコントラストを計算してくれます。
デザイン作成段階であればこのツールを使うことで基準を満たしているかどうかを判断できます。
もし、既にサイトを公開状態であれば、Chromeの開発者ツールからでも確認することができますので、そちらの方が手軽です。
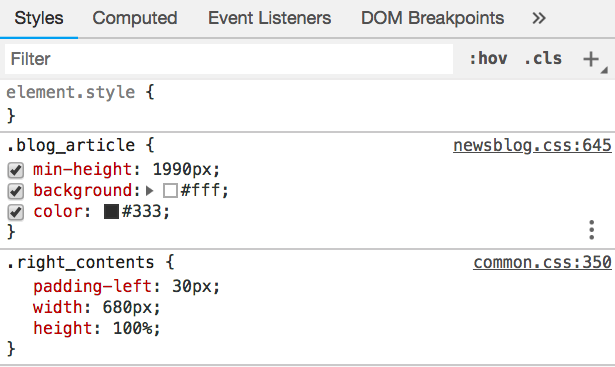
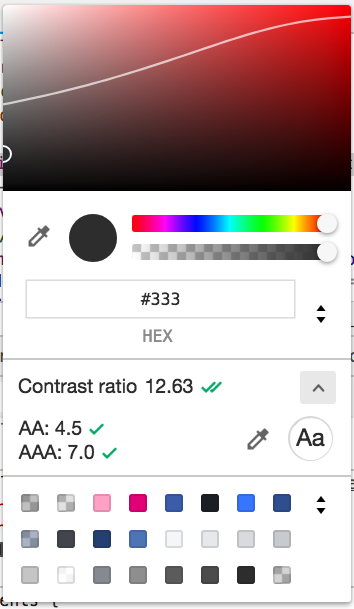
Chrome開発者ツールでコントラスト比チェック
Chrome開発者ツールのStylesタブで背景色と文字色のコントラスト比が基準を満たしているかを確認することができます。
開発者ツールでコントラスト比を確認するには、同じ宣言ブロック内に「background」プロパティと「color」プロパティが宣言されていることが条件となります。

上記画像では、「.blog_article」というセレクタに続く宣言ブロックの中に「background」プロパティと「color」プロパティが宣言されています。
この状態で、「color:」の横にあるカラーピッカーの四角をクリックすると、カラーピッカーのポップアップに「Contrast ratio」という項目が追加された状態になります。

※「Contrast ratio」が表示されるのは「color」プロパティのみで、「background」プロパティのカラーピッカーには「Contrast ratio」は表示されません。
まとめ
W3Cの定める基準は、ロービジョンや色覚異常を基準としていますが、これはあくまで基準です。
視覚障害でない人でも、ディスプレイの色相彩度の設定をカスタマイズしているかもしれません。
もしかしたら、白黒ディスプレイでみている可能性だってあります。
環境によっては誰しもアクセシビリティが低くなる可能性があるということです。
読みやすく、アクセシブルなサイトを作って、ユーザー体験を損なわないようにしていきましょう!
また、制作者側にもW3Cの基準を満たすことのメリットはあるはずです!
あなたがデザイナーなら、先方にデザインの説明をする際に「W3Cの基準を満たしている」とプレゼン材料になるでしょう。
あなたがデザイナーへ指示する立場なら、「もうちょっと見やすくして」などの曖昧な指示ではなく、「W3Cの基準を満たすコントラスト比にして」と的確な指示を出すことができるでしょう。
W3Cの基準を満たしたデザインにすることで、ユーザーも制作者もみんなハッピー!
チョベリグですね!
ではでは
W3Cの読みやすさに関するリンク
WCAG 2.0 解説書 色の使用:達成基準 1.4.1 を理解する WCAG 2.0 解説書 コントラスト (最低限) :達成基準 1.4.3 を理解する WCAG 2.0 解説書 コントラスト (高度) :達成基準 1.4.6 を理解する WCAG 2.0 達成方法 G17: テキスト(及び画像化された文字)とその背景の間に、少なくとも 7:1 以上のコントラスト比をもたせる-
SNS
-
投稿日
-
カテゴリー
BTM Useful
