WEBサイトの資料作成を効率化するChrome拡張機能を紹介!


デザインチェックや資料作成、楽したいよね?
どうも。フロントエンドエンジニアの杉原睦弘です。
WEBサイト制作で付きものなのがデザインチェックと資料作りです。
意図したフォントが当たっているか、フォントサイズは合っているか、カラーコードは間違ってないか。
そしてそれらのチェックした項目を資料にまとめることとなります。
はたまたバグがあればそれも資料にまとめる必要がありますし、納品となれば先方に提出するように別途資料を作成しなければなりません。
そんな作業をちょっとでも楽にしてくれるChromeの拡張機能を紹介します。
「WhatFont」で文字チェック
デザインチェックで案外抜けてしまうのが、フォントの指定です。
リセットCSSでちゃんとフォントが当たっていると思っていたのに、実はform系のタグでフォントが当っていなかったなんてことはあるものです。
また、他のセレクタとバッティングしてfont-size, line-height, colorが意図しないものになっているなんてこともありがちです。
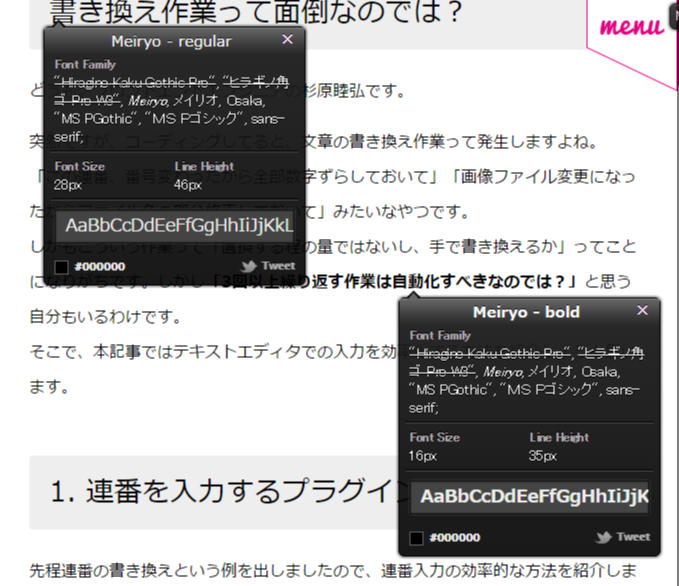
そういった懸念を、容易に判別してくれる拡張機能が「WhatFont」です。
要素を選択することで簡単に行間、文字色、文字サイズ、フォント種別が表示されます。

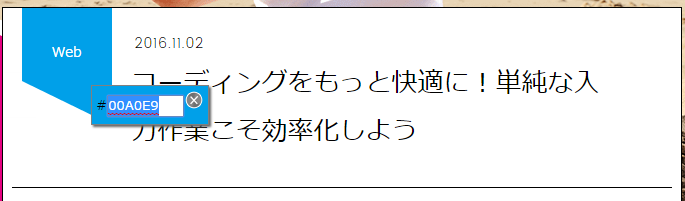
「ColorPick Eyedropper」で色チェック
「ColorPick Eyedropper」は画面上の要素を選択してカラーコードを表示してくれる拡張機能です。 CSSでのカラー指定以外にも、画像のカラーコードも取得できます。

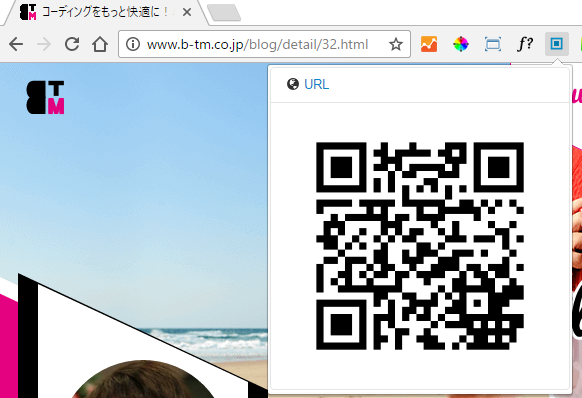
「Smart QrCode Generator」で実機チェック
スマホサイトを作成する時は、Chromeの開発者ツールでスマートフォン表示を確認しながら作成している方が多いかと思います。
しかし、最終的に実機での確認が必要となりますよね。
その際に、実機にurlを手で打ち込むなんてことは、スマホじゃなくてもやりたくはない作業だと思います。
「Smart QrCode Generator」は表示中のサイトのQRコードを生成してくれるので、PCでサイトを開いてQRコードを生成して、スマホで読み取るということで、容易にアクセスできるようになります。

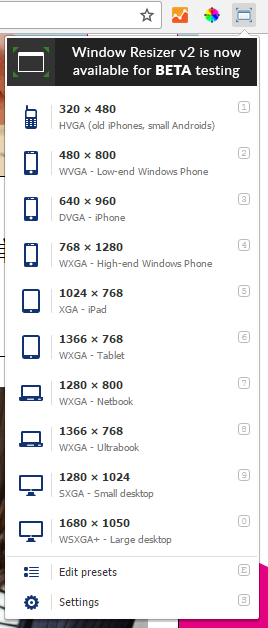
「Window Resizer」でウィンドウサイズ調整
画面サイズによってファーストビューに含まれる要素は変わってきます。
「この画像だけは絶対にファーストビューに表示しておきたい」
「この言葉はファーストビューにいないと困る」
といった要求が、クライアントから上がってくることがあったりしますよね。
そいういった要望のチェックを簡便にするには「Window Resizer」が実に有用です。
色々なディスプレイの一覧が用意されていますので、その中から選択したディスプレイサイズにウィンドウサイズを変更してくれます。
選択したサイズでキャプチャを撮れば、各ディスプレイサイズのファーストビューをまとめた資料を作成するのも簡単です。

「Webpage Screenshot」でスクリーンショットを保存
WEBサイトのスクリーンショットを撮る時に、パソコン標準のプリントスクリーン機能を使っているあなた。
お疲れ様です。「Webpage Screenshot」を使えばその面倒な作業も改善されます。
プリントスクリーンではブラウザだけでなくパソコンに表示している全体のキャプチャをとってしまいますが、
「Webpage Screenshot」はブラウザに表示されている部分だけをキャプチャしてくれます。
また、スクロールを必要とするページも、自動でスクロールして全体のキャプチャをとる機能もあります。
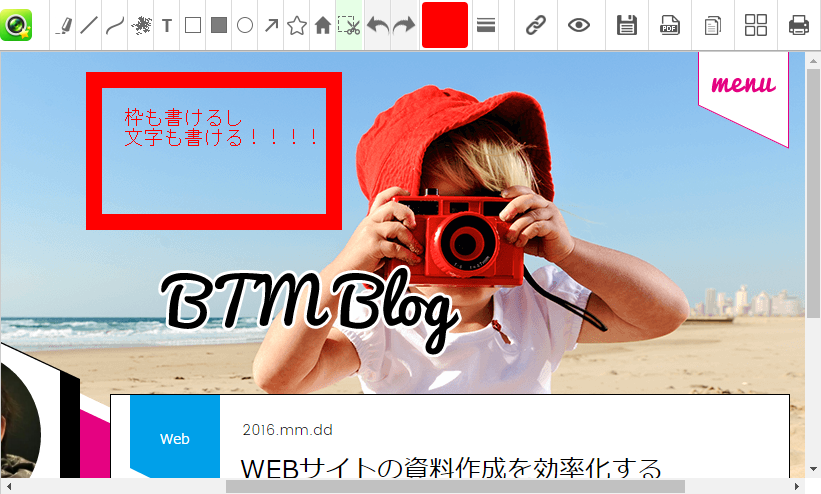
しかも、キャプチャした画像に対して、線や枠を書いたり文字を入力して注釈をいれたりといった、画像編集機能まで提供してくれます。
プリントスクリーンでキャプチャを撮って、画像編集ソフトを起動して画像編集してませんでしたか?
「Webpage Screenshot」使えばキャプチャを取って画像編集するという一連の流れがスムーズになります。

「PrettyPrint」でソースを整形
WEBサイトのソースを資料にまとめることもありますよね?
デバッグの報告のために資料にまとめたり、差分を説明するためにソースを資料にまとめたり。
ソースをそのままコピペしてもいいんですけど、ものによってはファイルを自分が持っていなかったり、
画像ファイルとして「ここからここまで」という風に指摘した方が分かりやすい時もあります。
しかしブラウザでソースを表示すると、ファイルがミニファイされていたり、文字色が黒一色で読みづらかったりします。
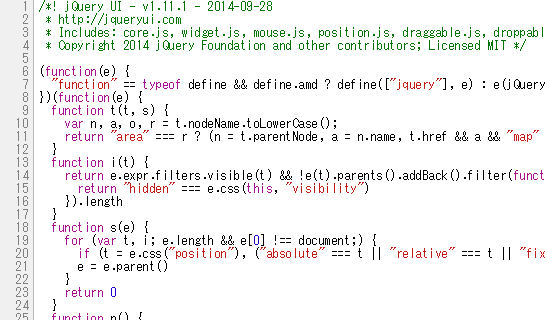
「PrettyPrint」を使ってJavaScriptやCSSを整形して表示すると綺麗にフォーマットされて読みやすくなります。
PrettyPrint使用前

PrettyPrint使用後

まとめ
資料作成は文章を作成するのがメインですが、キャプチャ画像を添付すると途端に理解しやすくなります。
しかしキャプチャを撮る作業が面倒だと、どうしても文字だけで説明しがちです。
キャプチャを撮ることが簡便であれば、資料を書くときも気軽に画像を添付できるようになり、
読み手に取っても書き手にとっても、ウィンウィンな状態になれるはずです。
ではでは!
 コーディングをもっと快適に!単純な入力作業こそ効率化しよう
コーディングをもっと快適に!単純な入力作業こそ効率化しよう
 WEB初心者?ならまずタイプミスをなくす環境を整えよう!
WEB初心者?ならまずタイプミスをなくす環境を整えよう!
-
SNS
-
投稿日
-
カテゴリー
BTM Useful
